
1.谈一下你对MVVM原理的理解?

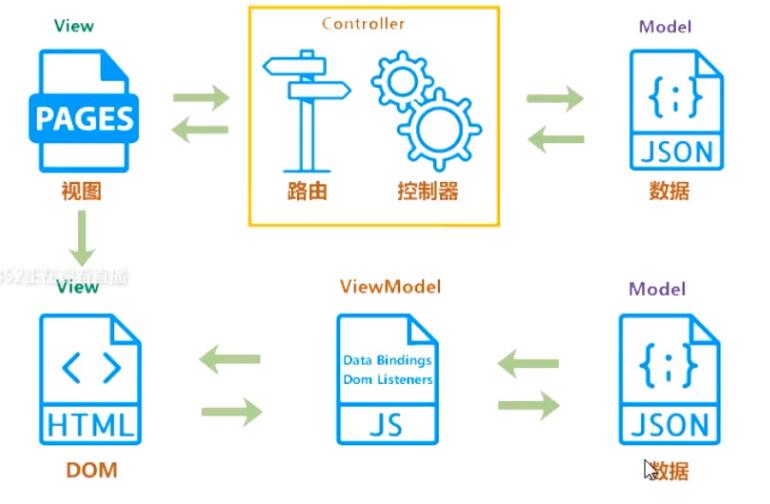
传统的MVC指的是用户操作会请求服务端的路由,路由会调用对应的控制器来处理,控制器会操作数据库获取数据,将结果返回给前端,页面再重新渲染,MVC是针对于整个架构来说,数据是单项的。
由于前端应用的复杂,对前端又进行了细分抽离了MVVM。
MVVM:传统的前端会将数据手动的渲染到页面上,MVVM模式不再需要用户手动的操作DOM元素,将数据绑定到ViewModel层上,会自动将数据渲染到页面中,视图变化也会通知ViewModel更新数据。ViewModel 就是MVVM模式中的桥梁,这是一个双向绑定的过程,比如v-model就实现了双向绑定。
2.请说一下响应式数据的原理?
核心点就是 Object.definePeoperty 实现的,但是答到这些是远远不够的,太简单了,可以谈谈Vue初始化的过程,默认Vue在初始化数据的时候,会给data中定义的属性使用 Object.definePeoperty 重新定义所有属性,当页面取到对应属性时,会添加一些自己的逻辑,那就是进行依赖收集(收集当前组件中watcher),如果属性发生变化会通知相关的依赖进行更新操作。
Vue在取值的过程中把渲染的过程保存起来了,当值重新更改的时候,重新触发之前的渲染过程,页面就更新过来了。

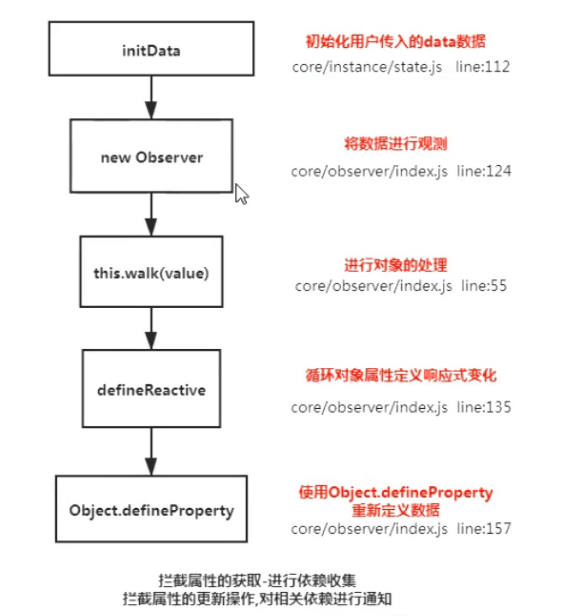
在源码中初始化的时候会调用 initData 方法,拿到用户的数据,对用户的数据进行观测,new Observer 创建一个观测类,观测我们的数据,如果我们的数据是对象的话,会调用 this.walk(value) 内部会把我们的数据进行遍历,使用defineReactive 方法通过 Object.definePeoperty 定义。
3.Vue中是如何检测数组变化?
使用函数劫持的方式重写了数组的方法,Vue将data中的数组进行了原型链重写,指向自己定义的数组原型方法,这样当调用数组API时,可以通知依赖更新,如果数字中包含引用类型,会对数组中的引用类型在进行监控,比如数组中如果有对象,对象是通过之前的 Object.definePeoperty 重新定义。
了解更多原理可以参考之前写的一篇文章:分分钟写出Vue原理